What is the Kindle Fire
Amazon’s Kindle Fire is a tablet computer version of their Kindle eBook reader. It runs a modified version of Google’s Android operating system so allowing users to run and source apps originally intended for Android devices.
http://en.wikipedia.org/wiki/Kindle_Fire
http://www.amazon.com/Kindle-Fire-Amazon-Tablet/dp/B0051VVOB2
http://gigaom.com/mobile/kindle-fire-helps-amazon-appstore-hits-31000-apps-in-first-year/
This article takes a brief look at using HAC(HyperNext Android Creator) to develop apps for the Kindle Fire. Before that though we mention the two traditional approaches to developing for the Kindle Fire. However, if you don’t know or don’t want to use Java then just skip this next section and go to:- HAC and Kindle development.
Kindle and Android SDKs
Amazon provides a free Kindle SDK(Software Development Kit) so developers with a good knowledge of Java and the Android APIs can create their own apps. The Kindle Fire runs a modified version of Android Gingerbread and therefore has some differences from the official Google Android Gingerbread.
It is possible to use Google’s Android SDK to develop apps for the Kindle Fire but there is some Kindle functionality that the Android SDK cannot provide. In contrast the Kindle SDK gives the developer full access to all the Kindle Fire’s functionality such as showing and hiding the Options Bar whereas the Android SDK cannot access these Kindle specific features.
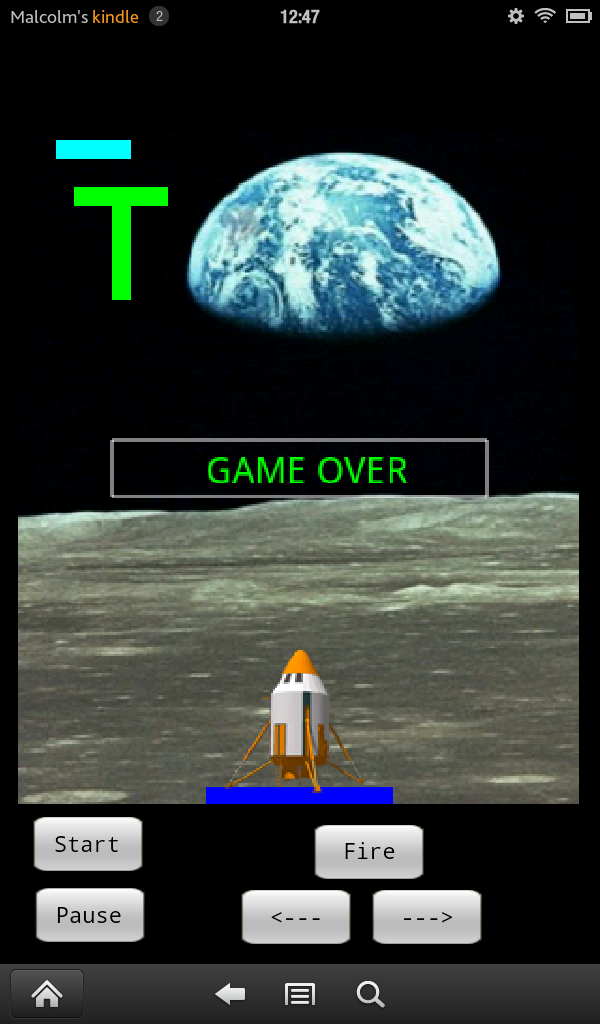
The advantage of using only the Android SDK approach is that your app can potentially run on both standard Android devices such as Xoom etc as well as the Kindle Fire and you do not have to try to keep projects synchronised with the Kindle SDK. The disadvantage is that it can be awkward to get your app to look right on the screen because the Options Bar can hide the lower part of it:-
http://stackoverflow.com/questions/9340606/
HAC and Kindle Development
Developing for the Kindle Fire with HAC(HyperNext Android Creator) is much the same as using HAC to develop for a standard Android device with just a couple of things to look out for. Note, that HAC apps know when they are running on a Kindle Fire and automatically take care of optimising the screen coverage so users don’t have content hidden by the Options Bar. HAC developers can also add a device check inside their app to see which type of Android device it is running on and so take appropriate actions.
1) Screen Sizes
The Kindle Fire screen size is 1024 x 600 pixels with 20 pixels taken by the top Status bar and 40 pixels taken by bottom Options bar. HAC built apps automatically detect screen dimensions and handle the screen drawing so the app creator just has to choose the appropriate screen settings as described below.
HAC offers 3 options for allowable screen orientation;- either portrait or landscape, portrait only, landscape only.
During the development of your app HAC offers 3 screen scaling options: none, fit or stretch. The option none is only really useful when targeting a specific device where both orientation and screen size are known in advance. The fit option keeps the ratio of the apps height to width ratio constant irrespective of which physical device it is running on or whether the screen orientation is changed. This ratio is determined from the size given to the home card. The stretch option simply stretches the app’s screen area to fully cover the usable screen area but can result in large distortion if both portrait and landscape orientations are allowed.
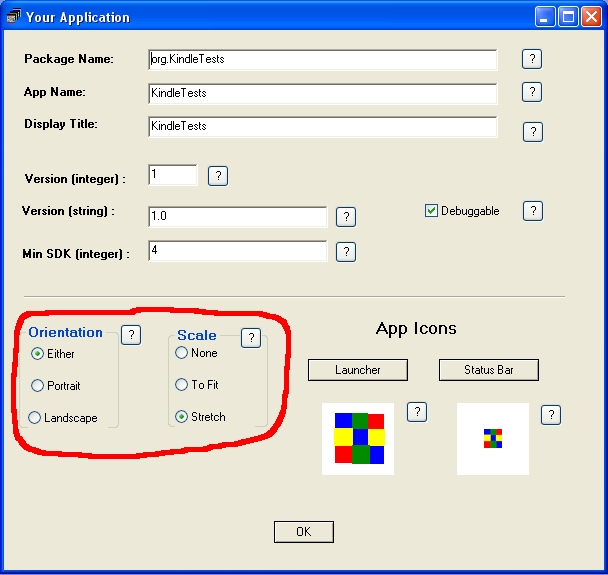
To setup the screen orientation and scaling, open HAC’s Your Application window via the Android menu and it should look similar to Fig 1 below:-

Fig 1 – HAC’s Your Application window showing app screen setup
2) Carousel Icons
Most Android smart phones and tablets have used a 2D array of icons to represent their installed apps but the Kindle Fire also has a stylish carousel to display them in. The carousel displays the most recent apps, books etc and represents an app by displaying its attached icon . If it can’t find the correct icon it will use an app’s launcher icon although this can result in apps with low resolution icons looking very shabby and dated.
Fig 2 below shows the carousel on a Kindle Fire although unfortunately the camera could not accurately capture the true color of the app icons. Three of the apps are made by HAC with one having a 200 x 200 icon and the others using older 48 x 48 icons.
From left to right the apps on the carousel are:-
1 – Kindle Test with 200 x 200 icon
2 – Lunar Lander with 48 x 48 icon
3, 4, 5 – standard high res Kindle icons
6 – PreSchool Sums with 48 x 48 icon
Note that as they are PNGs their transparency works

Fig 2 – Kindle Fire carousel
HAC supports icons up to 800 x 800 pixels so allowing an app to look stylish in the Kindle Fire’s carousel. If the icon is in PNG format then transparency is supported. Note that these icons will still work on older Android devices such as the G1 smartphone because the Android system does its own scaling.
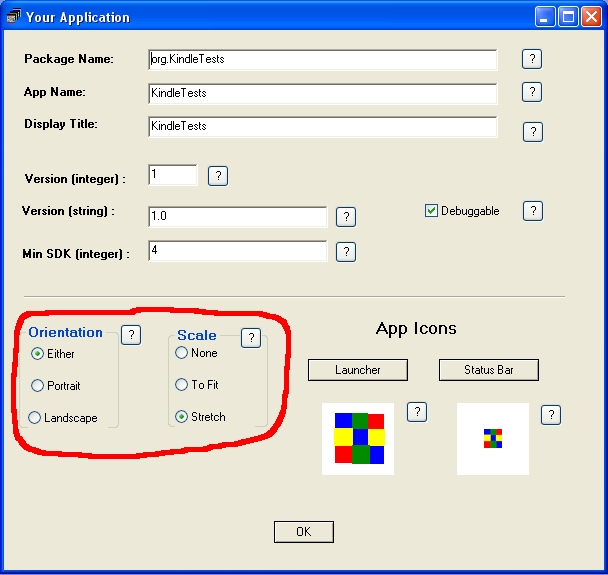
To add an icon to your app, open HAC’s Your Application window using the Android menu and assign the icon to the area highlighted by red as shown in Fig 3 below. Either drop your icon onto the icon area or else navigate to it using the Launcher button:-

Fig 3 – HAC’s Your Application window showing launcher icon area
Summary
When designing for the Kindle Fire, just treat it as another Android Device but remember to create a higher resolution icon for it otherwise your app can look shabby and dated sitting on the carousel. Also think about which screen orientation(s) your app needs. Note, although this article has covered the Kindle Fire, the above points about screen sizes, orientations and launcher icons are still relevant to creating apps for other Android devices.
Members of HAC forums can download the latest trial version of HAC, see details here:- http://www.hypernextandroid.com/hnfiles/downloads.html